cara terbaru membuat webview react native - baru baru ini, react native memisahkan package webview. Jika dulu kita bisa memanggil fungsi WebView pada react native, sekarang alias di versi baru, kita harus menginstall webview secara terpisah.
Bagaimana cara terbaru dan terefektif untuk membuat webview di react native?
1. Pastikan react native dan emulator sudah terinstall di komputermu
Baca Juga: Panduan Lengkap Memulai React Native
2. Install React Native Webview
Ini adalah bagian yang paling penting. React native memisahkan fitur webview disini. Jadi, kita harus menginstallnya terlebih dahulu. Pada terminal direktori aplikasi react native, jalankan perintah berikut.
$ npm i react-native-webview3. Masukan kode berikut ini untuk memulai webview
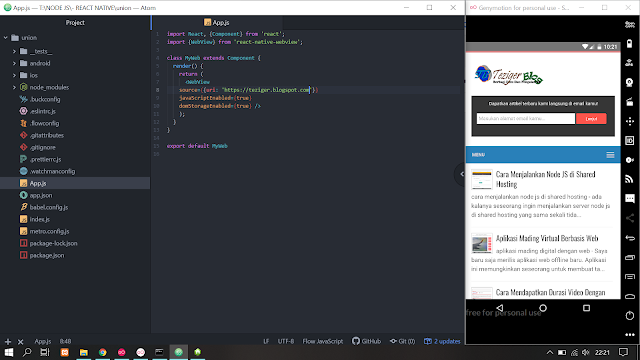
import React, {Component} from 'react';
import {WebView} from 'react-native-webview';
class MyWeb extends Component {
render() {
return (
<WebView
source={{uri: 'https://teziger.blogspot.com'}}
javaScriptEnabled={true}
domStorageEnabled={true} />
);
}
}
export default MyWeb
4. Berikut hasilnya
Selamat! Kamu berhasil kembali menjalankan webview di react native versi terbaru.
Oke, itulah cara membuat webview dengan react native. Semoga artikel ini bermanfaat! Terima kasih!
Oke, itulah cara membuat webview dengan react native. Semoga artikel ini bermanfaat! Terima kasih!







terima kasih!! ini sangat bermanfaat
ReplyDeletesama sama sob!!!
Deletesama sama.. senang bisa membantu
ReplyDelete