cara membuat logika baru di template express hbs - Selamat datang di artikel TB kali ini! Artikel ini akan membahas tentang pemrograman web berbasis server node js. Terkhususnya, artikel ini akan memberikan solusi untuk masalah yang muncul ketika menggunakan package express-handlebars untuk sisi frontend web.
Apa itu express handlebars?
Express Handlebars biasa disebut juga HBS, adalah package node js yang memudahkan setiap web developer untuk mengirim data dari backend (server) ke frontend (client). Templating di dalam file HBS hampir sama dengan templating di blade framework laravel.
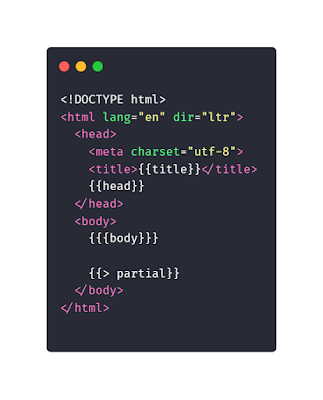
Berikut ini contoh dari halaman HBS
 |
| Contoh Halaman HBS |
Cara kerja dari HBS adalah sebagai berikut. Seluruh logika (function) yang ingin ditampilkan di halaman web dibungkus dalam sebuah object json. Kemudian HBS tinggal memanggil data tersebut dengan kurung kurawal seperti ini {{ }} dimana didalamnya berisi key json yang berisi function yang sudah dibuat sebelumnya diserver.
Baca Juga: Cara Mengamankan HTTP Request Express Node
Dengan cara kerja seperti ini, sepertinya sulit untuk membuat variabel baru atau logika baru di template hbs. Tapi tenang, artikel ini akan menjelaskan bagaimana solusinya.
HBS Helper
Solusinya adalah dengan menggunakan Helper. Helper function tambahan kita sendiri yang bisa ditampilkan di template HBS. Dengan helper ini juga kita bisa mengubah return dari function bawaan express handlebars.
Berikut ini contoh pengaplikasian HBS helper di Node JS.
SERVER
res.render('/',{
helpers:{
aku_sebuah_function: function(status,msg){
if(status === '1') return msg
}
}
})kemudian cara menampilkan helper yang sudah dibuat adalah seperti berikut.
CLIENT
<div>{{aku_sebuah_function 1 'Hanya Tampil Jika Statusnya 1'}}</div>
Jika biasanya format function seperti ini:
function nama(parameter,parameter_lain)tetapi di template HBS, untuk menampilkan function dari helper cukup seperti ini:
{{nama parameter parameter_lain}}Oke, sekian artikel kali ini tentang cara membuat logika atau function baru didalam template hbs express node js. Semoga artikel ini bermanfaat! Terima kasih!






0 komentar
Post a Comment
Hai, Mohon Komentar Yang Relevan Dan Tidak OOT!